Añadir contenido
Una vez hayas creado tu escena, puedes comenzar a personalizarla añadiendo contenido. El editor XR admite una amplia variedad de archivos.
Ten en cuenta que para publicar en el metaverso, los proyectos de Creator tienen un límite de tamaño de 128 MB.
Subir Contenido
Puedes subir tus propios archivos para usarlos en tus proyectos. Tienes diferentes formas de hacerlo:
- Arrastrar y soltar:
- Puedes arrastrar y soltar contenido en la ventana del visor para subirlo a Creator. Los proyectos tienen un tamaño de 128 MB, y los archivos utilizados en el proyecto deben tener un tamaño inferior a ese límite.
- Assets:
Puedes utilizar archivos ya existentes que guardaste en el metaverso o el tablero, o subir aquellos que desees conservar entre todas las instancias de la plataforma. Para subirlos:
Ve a la pestaña de 'Assets' en el panel de Resources.
Haz click en el botón de 'Add' y sube el archivo deseado.
Modelos 3D
Creator te permite buscar contenido 3D desde Sketchfab. Puedes encontrar colecciones en el navegador de elementos y archivos.

Si tienes modelos existentes en formato .glb o .glTF, también puedes cargarlos en tu biblioteca de archivos.
Colores dinámicos para modelos 3D
Puedes seleccionar modelos 3D con colores dinámicos y cambiar los valores del material o emisión dentro de la escena.
Para hacerlo, simplemente elige el modelo 3D cuyo color desees ajustar. Luego, en el panel de propiedades, activa la casilla de "Enable material color".
Aquí tienes la capacidad de cambiar el color del material de tu objeto o ajustar el color de emisión:
Primitive Mesh
Las mallas primitivas sirven como bloques de construcción básicos para crear objetos 3D complejos.
Puedes elegir modelos primitivos y modificar su geometría, color, dimensiones y más. Simplemente selecciona el elemento de Primitive Mesh y ajústalo en el panel de propiedades según lo desees.
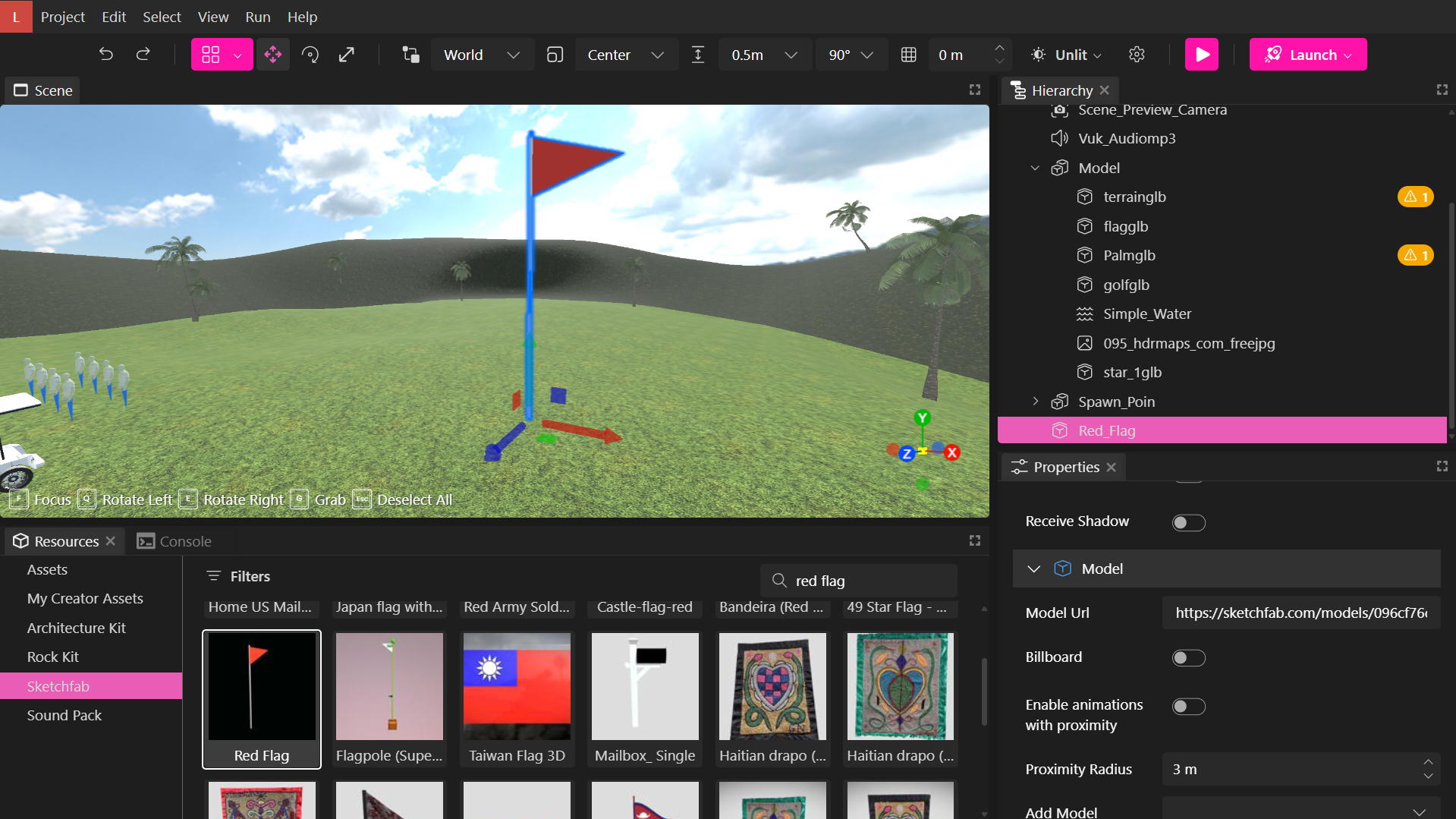
Generadores de modelos 3D
Si deseas crear una sala con un objeto 3D específico del cual las personas puedan hacer copias, puedes crear un elemento 'Generador' (Spawner). Esto puede ser útil para hacer que sea fácil tener una escena donde varias personas puedan obtener rápidamente sus propias copias del mismo objeto. Para hacerlo, debes copiar la URL del modelo que desees, crear un elemento 'Spawner' desde el panel de Elements y pegar la URL en el cuadro de propiedades.
Imágenes
Las imágenes se pueden agregar a Creator con una proyección 2D o una proyección equirectangular de 360 grados (un formato que podría usarse como fondo de escena o como fondo de cielo). Puedes subir imágenes o gifs desde tu propia computadora o utilizar la herramienta de búsqueda incorporada en Creator para encontrar medios en línea.
Audio
Puedes agregar enlaces a archivos .mp3 para añadir audio a tu proyecto de metaverso. Además, los clips de audio se pueden subir directamente utilizando los formularios de carga del editor de escenas.
Si hay problemas con diferentes audios reproduciéndose simultáneamente, repitiéndose o comenzando prematuramente, los controles de audio se pueden ajustar desde el panel de propiedades.
Propiedades
Controls: Esta opción permite la visibilidad de los controles multimedia (reproducir/pausar, volumen).
Auto Play: Esta propiedad permite que el audio comience a reproducirse tan pronto como el usuario ingrese al Verso o al lobby.
Loop: Cuando esta opción está habilitada, el audio se repetirá continuamente en la escena.
Enable audio by proximity: Si se selecciona esta opción, el audio comenzará a reproducirse cuando el usuario se acerque dentro de un rango específico que se puede definir en la opción de Proximity Audio. Puedes encontrar más detalles en Objetos que se activan según la proximidad.
Don't Play Audio Twice: Este atributo garantiza que el audio se reproduzca solo una vez para el usuario. Si el usuario vuelve a cargar la escena, el audio no se reproducirá nuevamente. Sin embargo, después de un período de 24 horas, el audio estará disponible para que el mismo usuario lo reproduzca nuevamente una vez.
Start Audio only Inside the Scene: Garantiza que el audio solo comenzará cuando el usuario ingrese a la sala del metaverso, en lugar de comenzar mientras el usuario aún se encuentra en la pantalla del vestíbulo.
Override Audio Settings: Esta propiedad permite modificar la configuración predeterminada de la transmisión de audio. De manera predeterminada, nuestra plataforma emplea el tipo de audio PannerNode y un modelo de distancia inversa para disminuir el volumen de la fuente de audio a medida que se aleja del oyente.
Video
Puedes subir videos en Creator para crear un reproductor permanente para contenido de video. El editor XR intenta reproducir automáticamente cualquier tipo de contenido de video en streaming o transmisión en vivo.
Puedes configurar tus videos para que se reproduzcan y se repitan automáticamente. Para cambiar o eliminar el enlace una vez publicado en el metaverso, siempre tendrás que eliminarlo y configurarlo desde el editor XR. Si deseas agregar temporalmente un video que se pueda eliminar, puedes considerar agregarlo al metaverso y fijarlo en tu Verso en su lugar.
Si deseas utilizar tipos adicionales de feeds, como una pantalla o compartir una ventana desde tu computadora o tu cámara web, puedes agregarlos después de crear la sala de metaverso. Actualmente, el compartir pantalla y cámara no se puede instanciar dentro de Creator.
Propiedades
Billboard: Asegura que el video siempre enfrente al usuario, independientemente de su movimiento.
Invisible Background: Transforma el color de croma designado de un video en transparencia.
Enable video by proximity: Si esta opción está seleccionada, el video comenzará cuando el usuario se acerque dentro de un rango específico que se puede definir en la opción de Radio de Proximidad. Se pueden encontrar más detalles en la sección Objetos que se activan por proximidad.
Controls: Esta opción alterna la visibilidad de los controles de medios (reproducir/pausar, volumen).
Auto Play: Esta función permite que el video comience automáticamente cuando el usuario entra en la escena o en el vestíbulo. Si se desactiva, el video solo se reproducirá cuando el usuario haga clic en el botón de reproducción (o cuando el usuario se acerque al video, si la activación por proximidad está habilitada).
Loop: Cuando esta opción está habilitada, el video se repetirá continuamente en la escena.
Start Video Inside the Scene: Esto garantiza que el video solo comenzará cuando el usuario entre en la sala del metaverso, en lugar de comenzar mientras el usuario aún está en el vestíbulo/modal de entrada.
Use 2D View: Esta opción permite que el video se abra en una vista 2D cuando los usuarios hacen clic derecho mientras pasan el mouse sobre el objeto de video. Esto permite a los usuarios hacer zoom in y out mientras utilizan la interfaz 2D.
Projection: Esta opción permite elegir entre una proyección plana o una proyección equirectangular de 360 grados para tu video. La proyección plana está seleccionada por defecto. Si eliges la opción equirectangular de 360 grados, el video se mostrará como un video circular de 360 grados y también se puede utilizar como un skybox.
Override Audio Settings: Esta propiedad te permite modificar la configuración del flujo de audio predeterminado. Por defecto, Onland emplea el tipo de audio PannerNode y un modelo de distancia inversa para disminuir el volumen de la fuente de audio a medida que se aleja del oyente.
Transparencia para videos
Puedes integrar videos con transparencias a tus salas del metaverso, lo que añade un nuevo nivel de realismo a tus escenas.
Solo necesitas un video con un fondo cromático, normalmente utilizando una pantalla azul o negra. Una vez importado en Creator, activa la casilla "Invisible Background" para transformar el color cromático designado en transparencia.
Una vez tu escena esté publicada, el fondo cromático se transformara en transparencia.
Elementos de Texto 3D
Si deseas incluir texto junto a cualquiera de los objetos o portales dentro de tu proyecto, tienes la opción de incorporar elementos de texto 3D en el XR Creator.
Para hacerlo, simplemente agrega el elemento de Texto en la escena y ajusta las palabras del texto en el panel de propiedades.
También puedes cambiar el tamaño, color, espaciado de letras, etc.
Agregar temporizador para portales en el lobby de eventos
Una de las opciones del panel de propiedades del texto 3D es la propiedad Event Slug, que te permite conectar el texto a la información de una presentación de un evento existente.
Pasos para Configurar las Escenas del Evento
Comienza diseñando una escena de lobby usando el Editor XR. Aquí es donde puedes incorporar portales o mostrar los detalles de la presentación de cualquier manera que desees.
Luego, configura un evento en nuestro Panel de Control. El evento debe incluir al menos una presentación y un lobby que utilice la escena que acabas de crear. Para obtener orientación sobre la creación de eventos y la selección de escenas, consulta nuestra sección de Eventos.
Después de crear el evento, procede a modificar la escena del lobby. Elige un elemento de Texto Troika y colócalo en el lugar deseado dentro de la escena.
En el campo Event slug, ingresa el slug del evento que has creado (esta es la parte final de la URL del evento que contiene el título del evento).
Al hacer esto, aparecerá automáticamente un menú desplegable que lista las presentaciones y el tipo de texto con información dinámica para cada presentación. Elige la presentación cuyos detalles deseas mostrar en la escena, seguido del tipo de texto que se mostrará.
Repite este proceso para cada pieza de texto que desees mostrar. Una vez hecho esto, publica la escena y revisa el lobby en la página de aterrizaje del evento.
PDFs
Tienes la opción de cargar un elemento PDF y vincularlo mediante URL a un pdf existente. Tambien puedes el PDF desde My media.
Los archivos PDF se mostrarán como elementos 3D de forma predeterminada.
Habilitar la vista 2D
Para mejorar la experiencia de visualización, puedes seleccionar la opción de "Use 2D view" en el panel de propiedades. Esto te permite ver archivos PDF como elementos 2D en la vista de objetos del metaverso que abres con el click derecho, lo que facilita el desplazamiento y la lectura cómoda del contenido.

Emisor de partículas
El emisor de partículas es un objeto de Creator que genera partículas en movimiento. Puedes cambiar la imagen de las partículas, su tamaño, vida útil, color inicial y medio, etc.
Enlaces
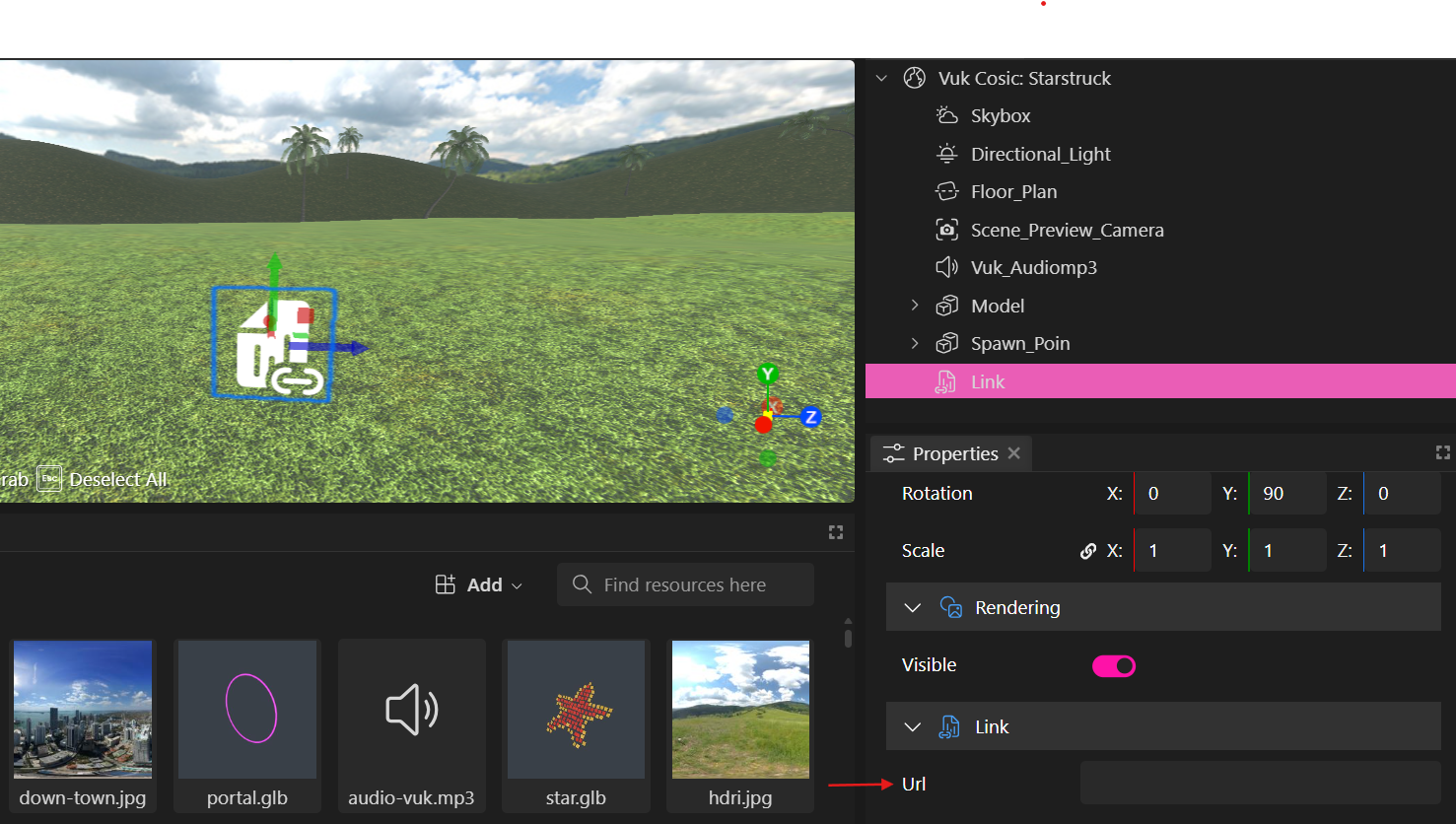
Puedes incluir enlaces en tu escena para apuntar a otros verses o a diferentes lugares en la web. Para crear un elemento de enlace en Creator, selecciona el elemento 'Enlace' en la sección Elements. Cuando tengas seleccionado tu elemento de Link, pega la URL en el panel de propiedades.

Cuando tu escena se publique y se use para crear una sala en el metaverso, la URL se resolverá según su tipo de archivo y se mostrará según el tipo de contenido. Si utilizas una URL de un sitio web general, la plataforma intentará tomar una captura de pantalla y mostrará ese contenido donde se coloque el elemento de enlace. Si la URL no se puede resolver, mostrará en su lugar una imagen de medios rotos.
Utilizar una imagen o video como portal
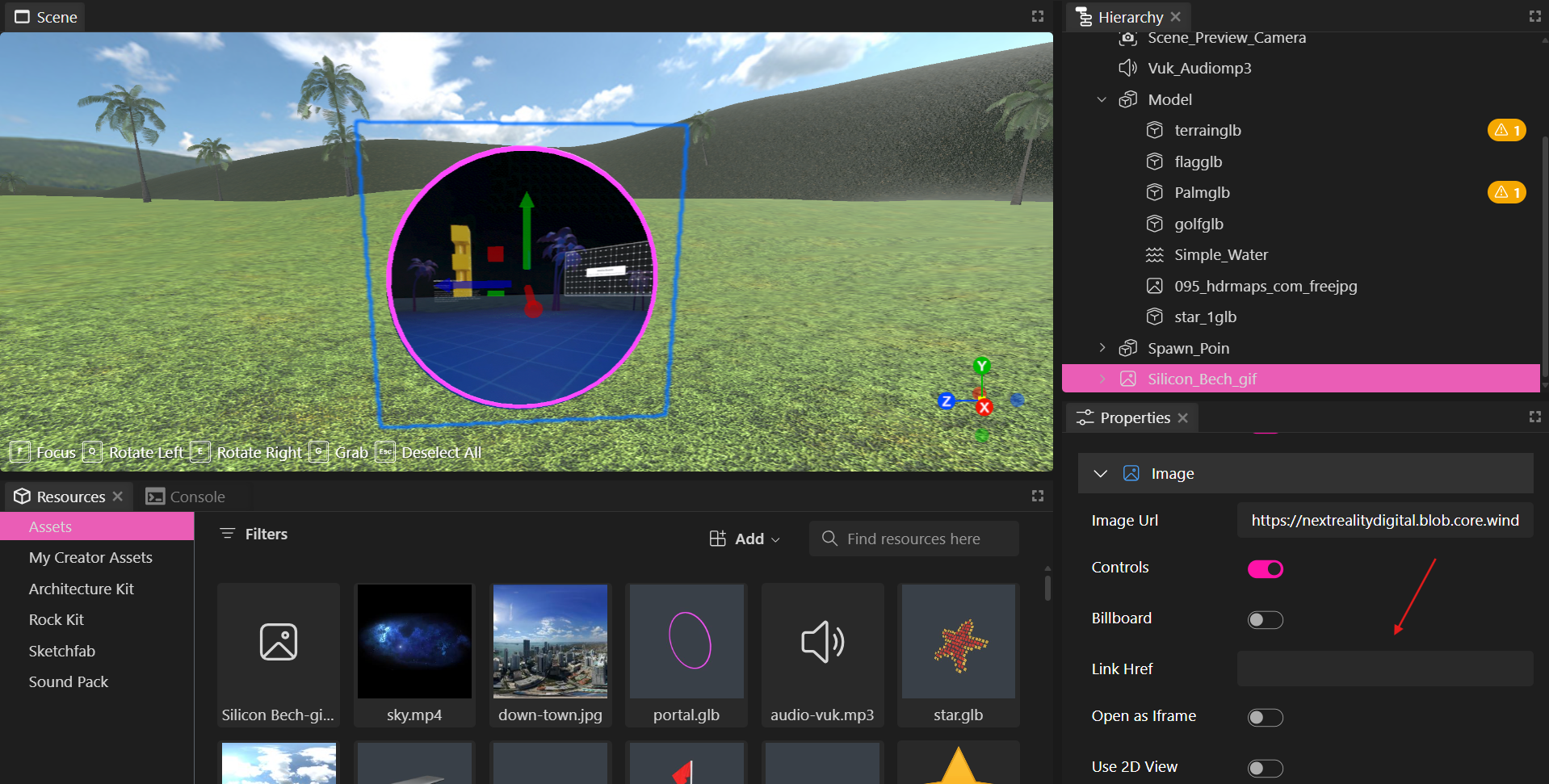
Otra opción disponible es utilizar una imagen o video específico como un portal. Para hacerlo, debes cargar tu archivo y colocarlo en la vista. Luego, en el panel de propiedades, ingresa el enlace correspondiente al Verse que en el campo "Link Href".

Una vez que hayas publicado tu escena, la imagen mostrará una opción de "Jump" cuando pongas el cursor sobre la imagen, funcionando como un portal.
También puedes optar por no mostrar el mensaje "Jump" marcando la opción "Hide link Href button" en el panel de propiedades.
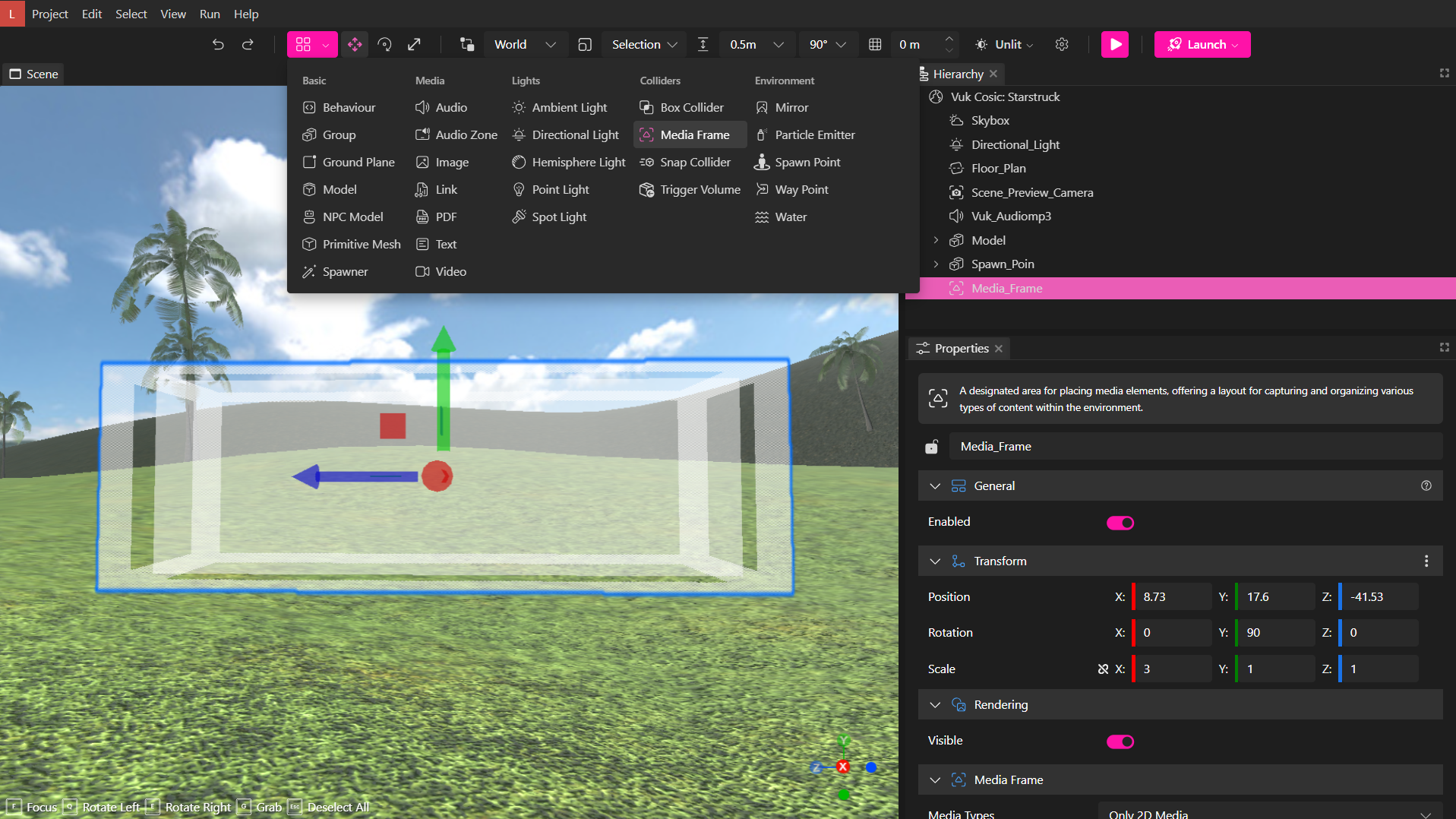
Media frames
Puedes utilizar el elemento Media Frames para designar áreas en las que te gustaría que los objetos se ajusten en la escena. Los Media Frames pueden aceptar tanto objetos 2D como modelos 3D.

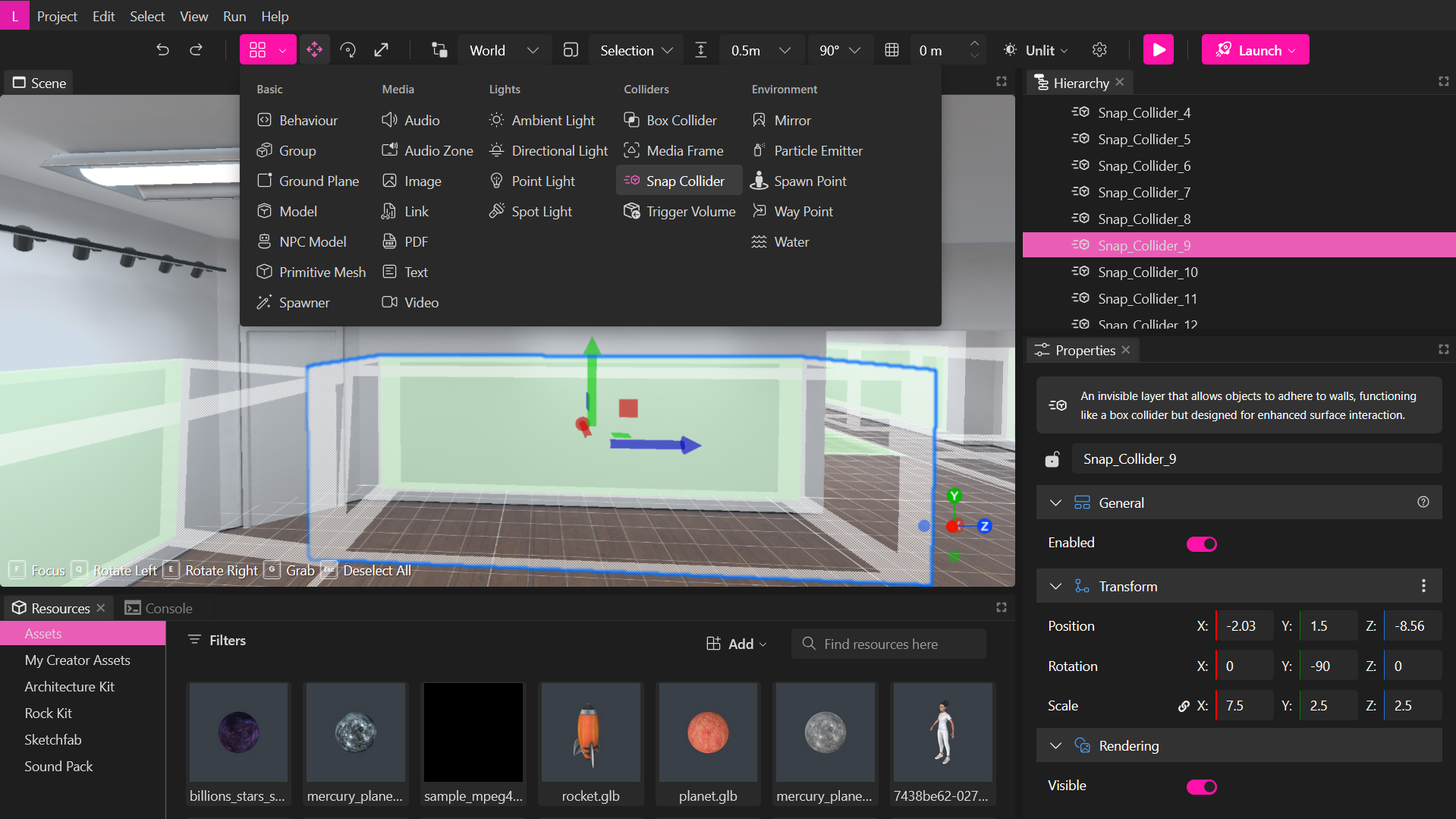
Colisionador de Ajuste
Los colisionadores de ajuste funcionan de manera similar a los marcos de medios, pero están diseñados para especificar zonas más grandes donde se pueden ajustar múltiples objetos en el mismo espacio y organizarse dentro de ese límite.

Esta función es particularmente útil para galerías o escenas donde deseas que los usuarios utilicen áreas expansivas para mostrar sus obras de arte.
Objetos que se activan por proximidad
En tus proyectos, puedes agregar objetos, audios o agrupar un archivo MP3 y un objeto 3D, con o sin animación, y habilitar las opciones de activación por proximidad en el panel de propiedades.
Al personalizar el radio de proximidad, puedes señalar cuándo se activará la animación o el audio en función de la proximidad del usuario.
Agregar Way Points para asientos
Para crear una sala con objetos donde la gente se siente, puedes agregar Way Points a los objetos.
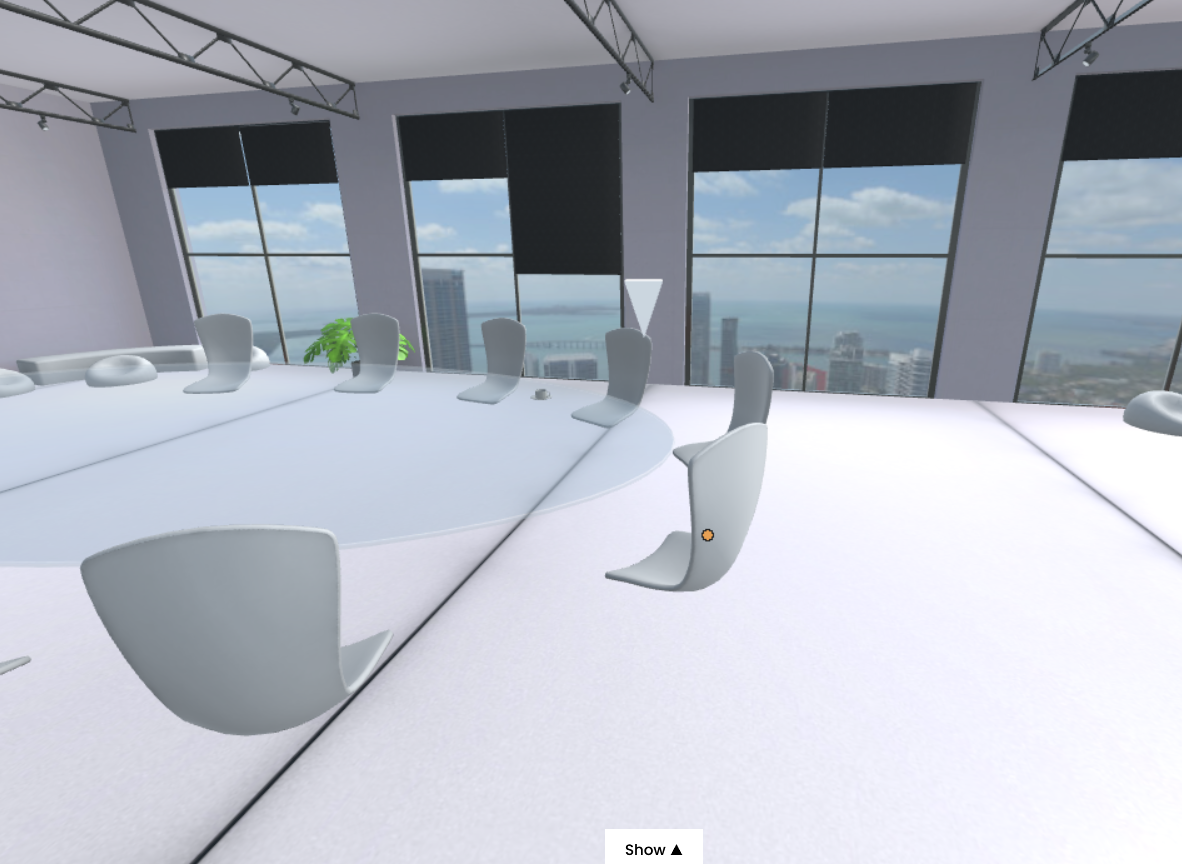
En el panel de propiedades, selecciona las opciones "clickable" y "Can be occupied" para que las sillas puedan hacer click y ser ocupadas por una persona a la vez.
Cuando un usuario coloque el cursor sobre una silla, aparecerá un indicador triangular sobre el objeto, indicando que se puede ocupar.
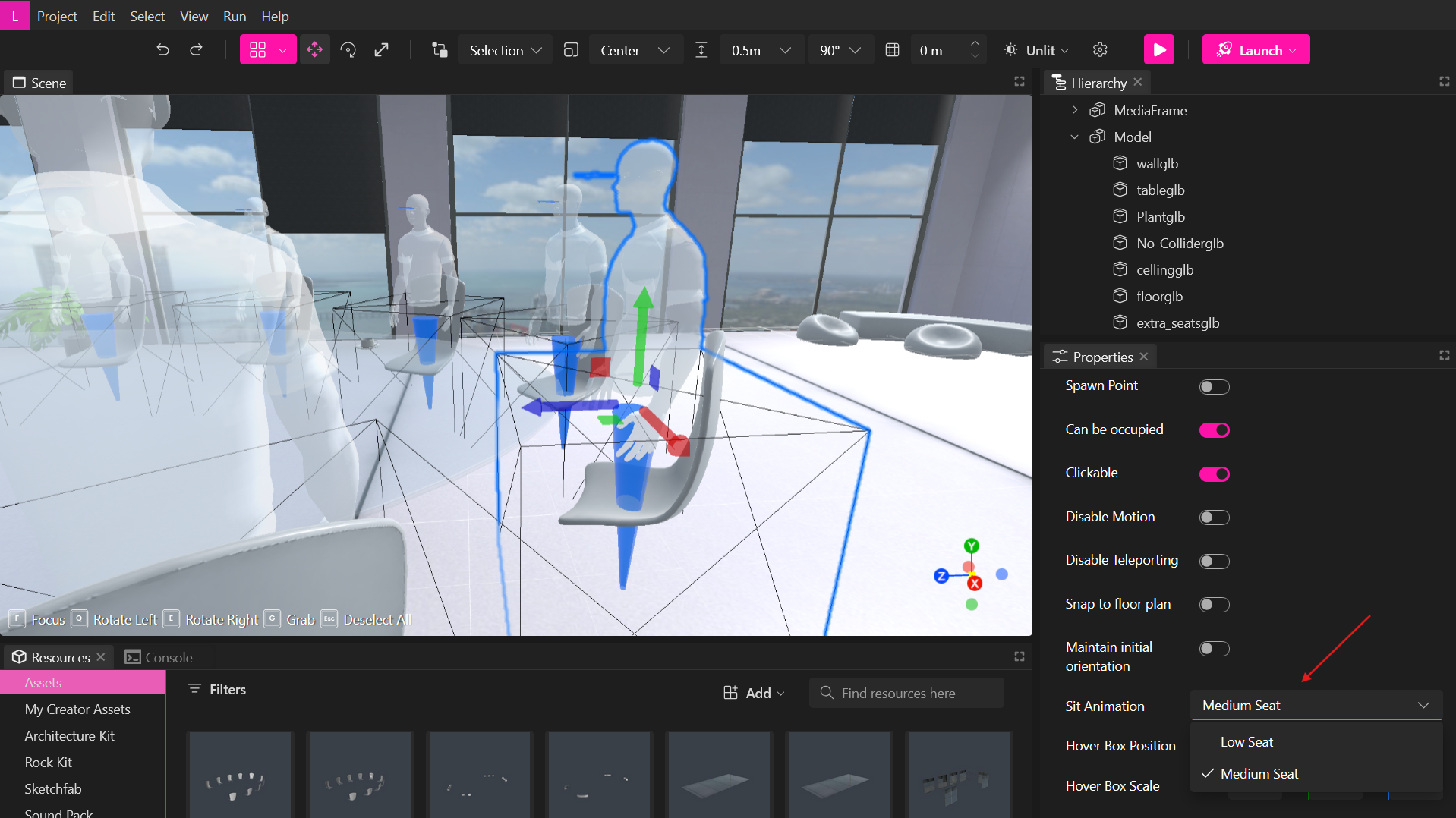
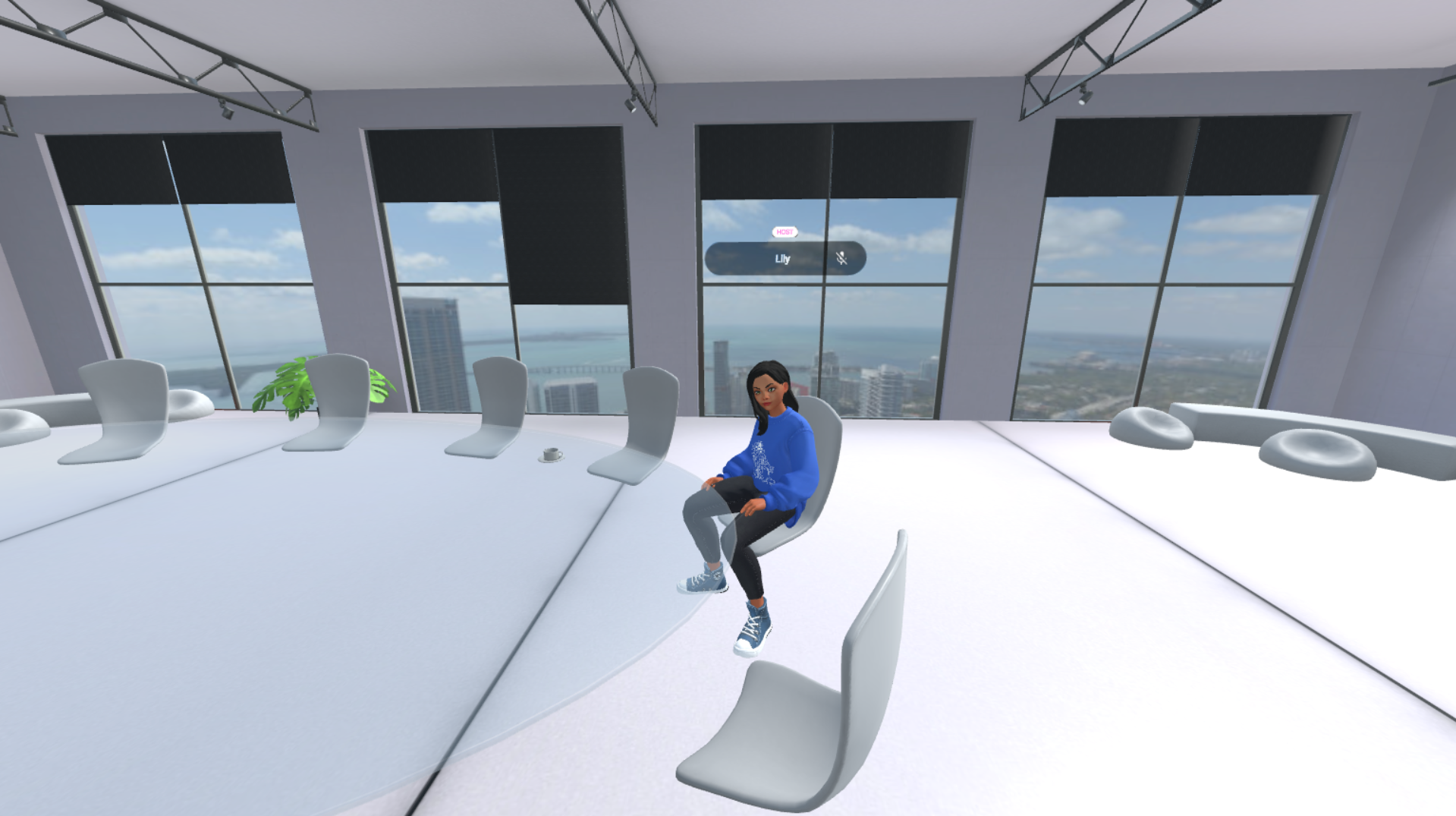
Activar animaciones de sentado para avatares de cuerpo completo:
Tienes la opción de activar animaciones de sentado directamente desde el editor. Vamos a explorar el proceso.
Para empezar, debes crear puntos de referencia (Way points) como lo has hecho anteriormente, asegurándote de habilitar las opciones de "clickable" y "Can be occupied".
Luego, accede al menú desplegable de "Sit animation" y elege la opción que mejor se adapte a tus asientos.

Recuerda publicar y probar la escena para confirmar que la animación de sentado seleccionada funciona correctamente con tu silla. Si es necesario, siempre puedes cambiar entre animaciones de asiento bajo o medio, o ajustar la altura del way point para que tu avatar se siente a la altura correcta.

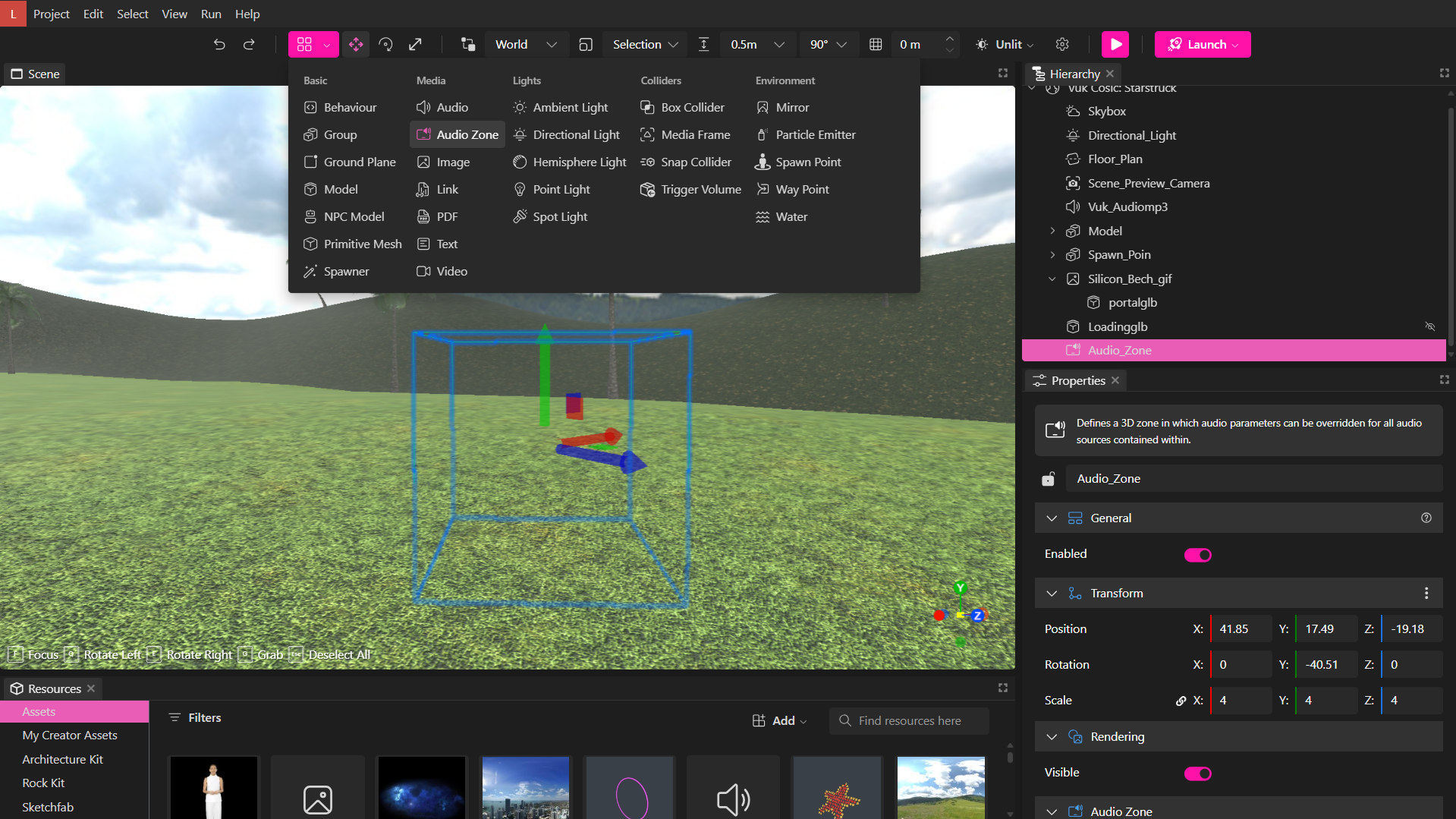
Zonas de audio
Las Zonas de Audio representan volúmenes tridimensionales que modifican las características de audio de fuentes sonoras (avatares, videos, grabaciones de audio, etc.) de acuerdo a las posiciones relativas de dichas fuentes y del oyente en relación a la zona de audio. Una aplicación obvia sería atenuar el volumen de las fuentes de audio según áreas 3D como las habitaciones para imitar el comportamiento del mundo real.

Las Zonas de Audio funcionan según las posiciones de la fuente de audio y el oyente, y pueden ser de los tipos inOut y/o outIn.
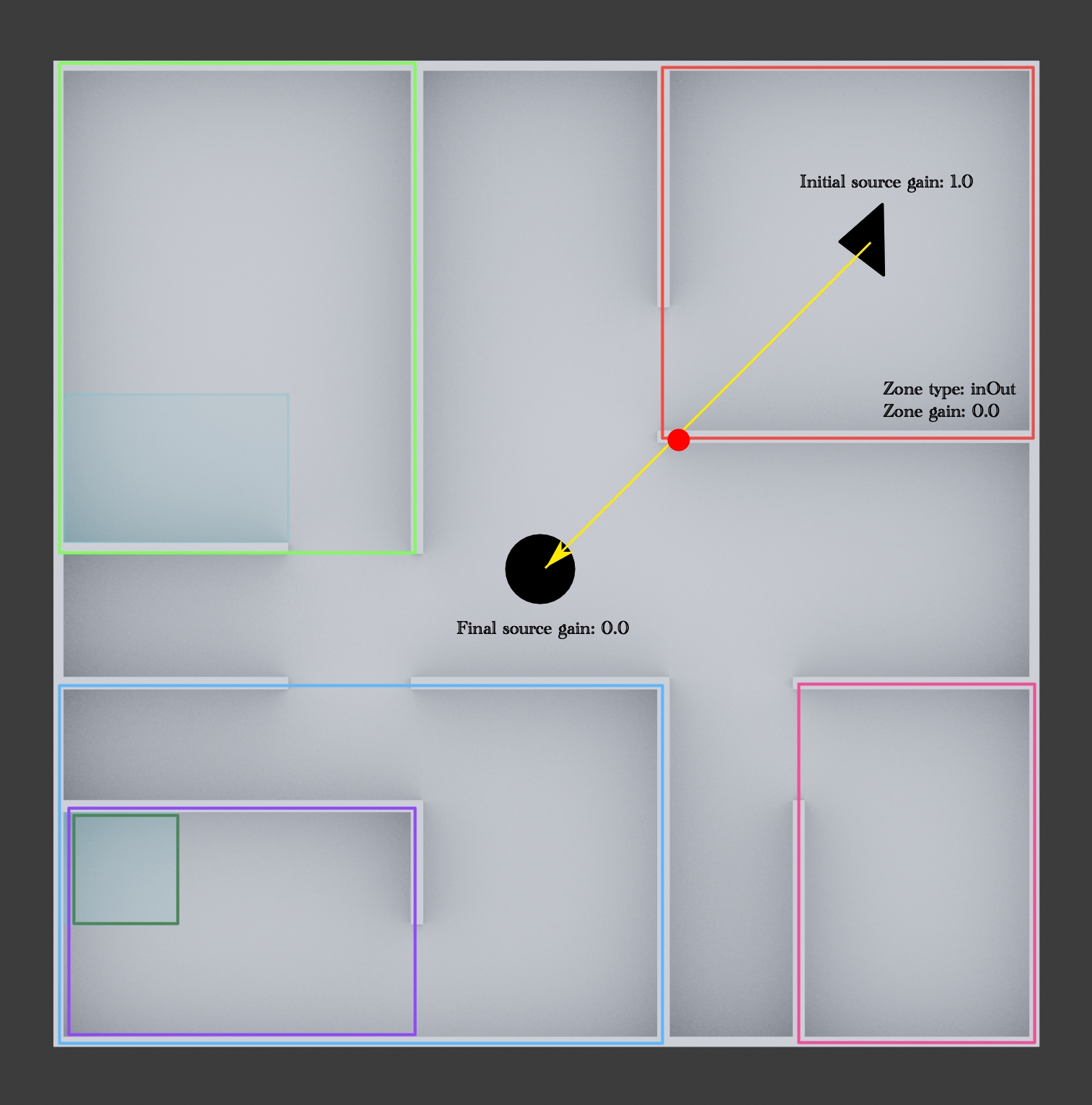
- inOut: Los parámetros de la zona de audio se aplicarán a las fuentes de audio dentro del volumen de la zona de audio cuando el oyente esté fuera de la zona.
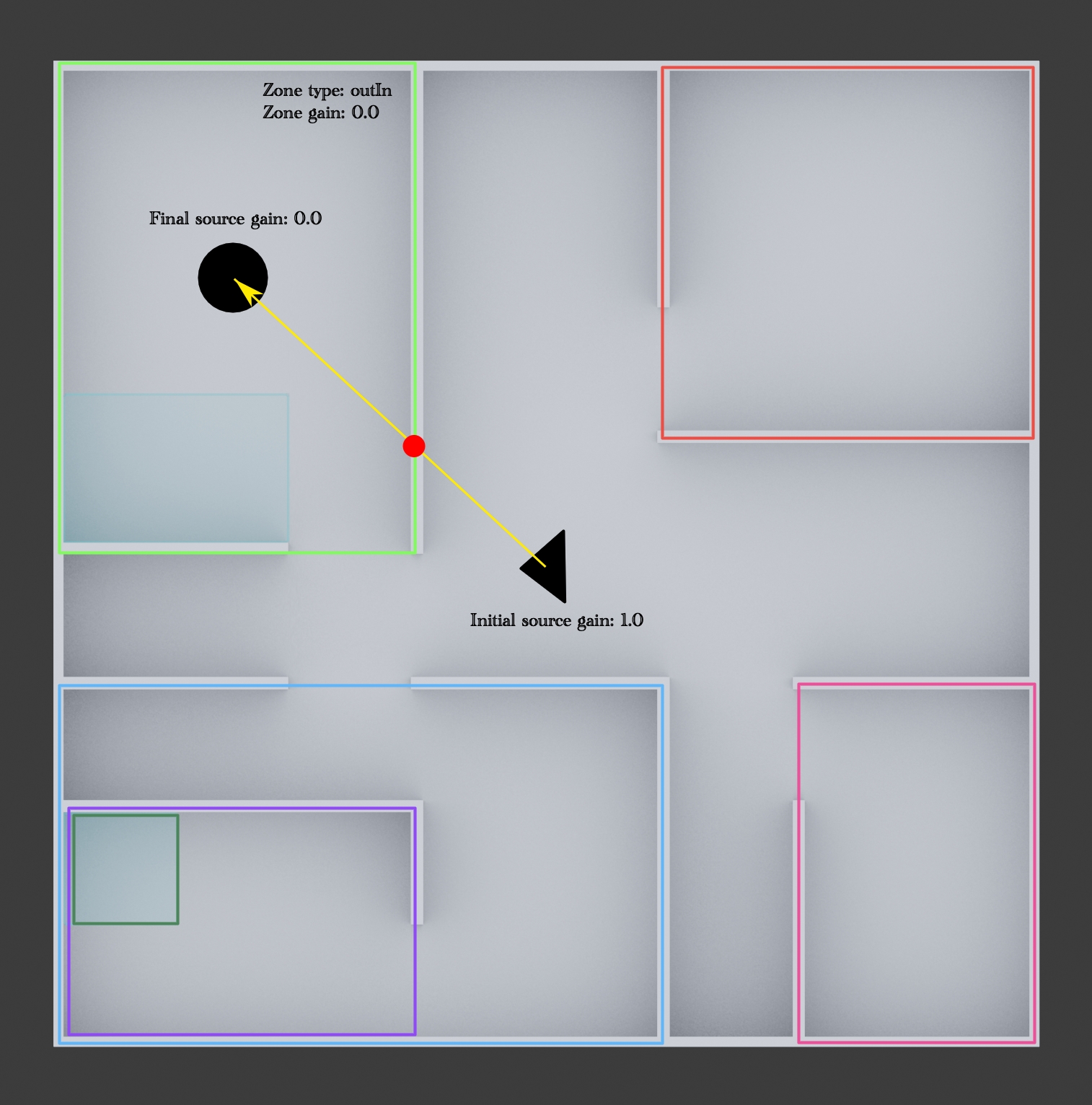
- outIn: Los parámetros de la zona de audio se aplicarán a las fuentes de audio fuera del volumen de la zona de audio cuando el oyente esté dentro.

Zona _InOut que bloquea todas las fuentes de audio que provienen del interior._

Zona _OutIn que bloquea todas las fuentes de audio que provienen del exterior._
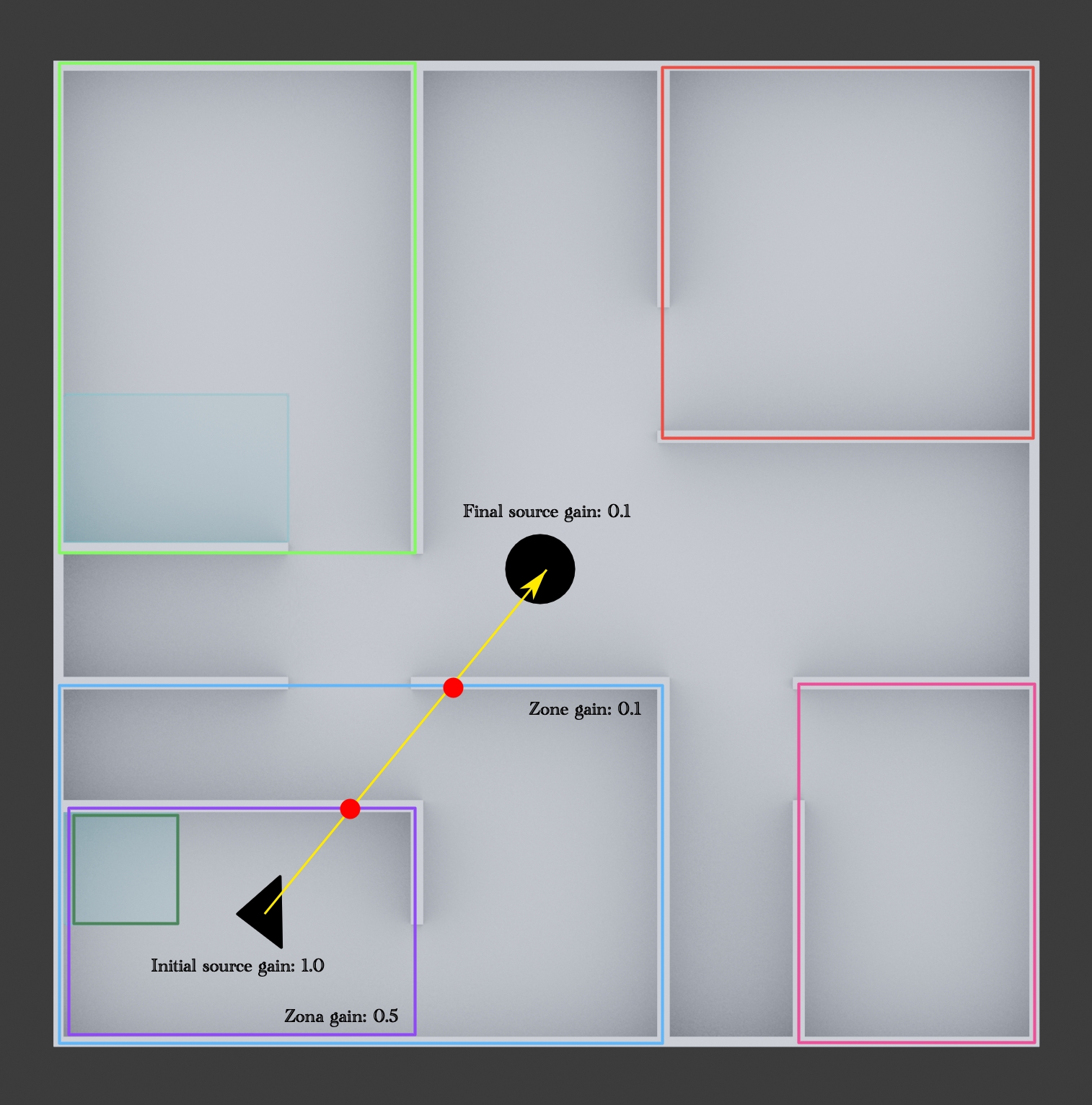
Las zonas de audio pueden estar dentro de otras zonas de audio; en ese caso, los parámetros aplicados serán una reducción de los parámetros más restrictivos.
 _Si hay dos zonas de audio entre el oyente y la fuente, y la primera tiene ganancia == 0.1 y la otra tiene ganancia == 0.5, se aplicará una ganancia de 0.1 a la fuente._
_Si hay dos zonas de audio entre el oyente y la fuente, y la primera tiene ganancia == 0.1 y la otra tiene ganancia == 0.5, se aplicará una ganancia de 0.1 a la fuente._Integración del editor de Realidad Virtual en Creator
Puedes modificar tus modelos y generar códigos QR para ellos con nuestra integración del editor AR.
Edición y exportación de tu modelo
Dentro del editor de AR, tienes la libertad de editar y mejorar tu modelo según tus preferencias. Dependiendo del modelo específico con el que estés trabajando, diferentes opciones de edición estarán disponibles. Para una comprensión completa de las funcionalidades del editor de AR, consulta nuestra sección dedicada.
Ahora, comienza seleccionando el objeto que deseas editar. Ve al panel de Propiedades y haz click en el botón de AR.
Una vez que hagas click en el botón de AR, aparecerá un modal que contiene el editor de AR.
Por ejemplo, en este escenario, haremos ajustes específicos en el factor de la barba y el color de la corona. Sigue estos pasos:
Navega hasta la sección de paleta y elige el material que deseas modificar.
Ajusta el factor y la textura del modelo a tu gusto.
Una vez que hayas editado tu modelo, simplemente haz click en el botón 'Exportar modelo'. Tu modelo modificado se mostrará en el viewport, permitiéndote colocarlo según desees.
Creación de un código QR para tu modelo
También tienes la opción de generar códigos QR para los modelos dentro de tu escena. Así es cómo lo puedes hacer:
Selecciona el modelo para el cual deseas crear un código QR en el viewport.
Haz click en el botón de AR.
Luego, procede a hacer click en el botón 'Exportar código QR'. El código QR se exportará al viewport, permitiéndote colocarlo en tu escena según sea necesario.
Este código QR puede ser escaneado por tu audiencia, dirigiéndolos al modelo en el editor de AR. A partir de ahí, tendrán la oportunidad de experimentar el modelo en Realidad Aumentada.